
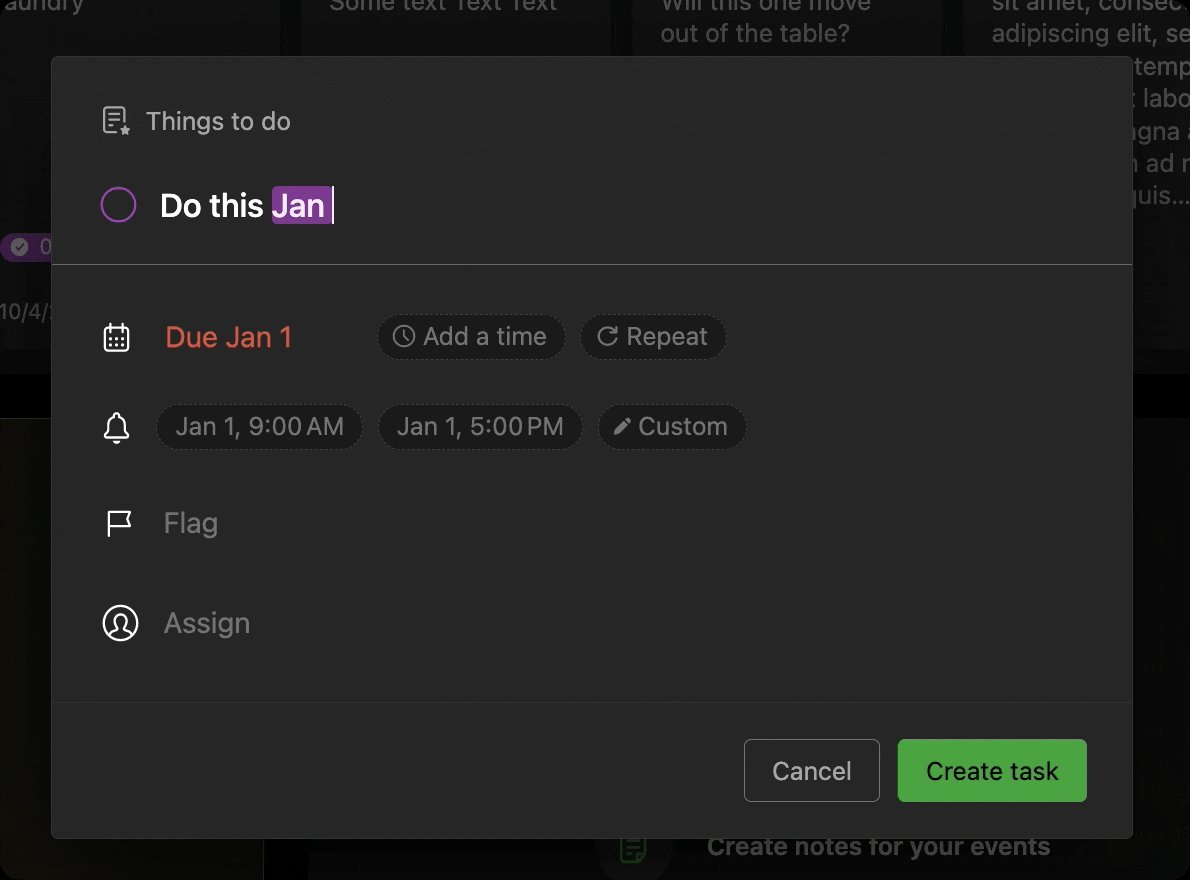
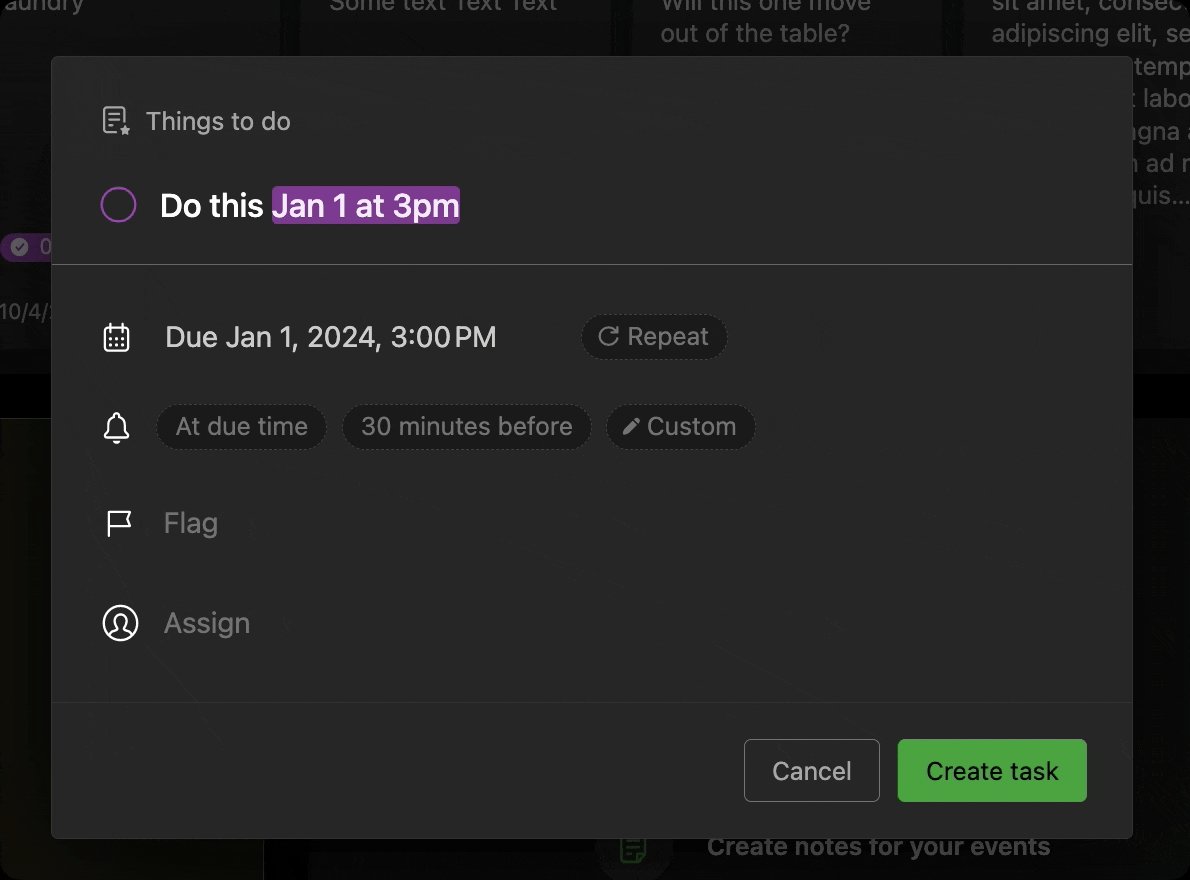
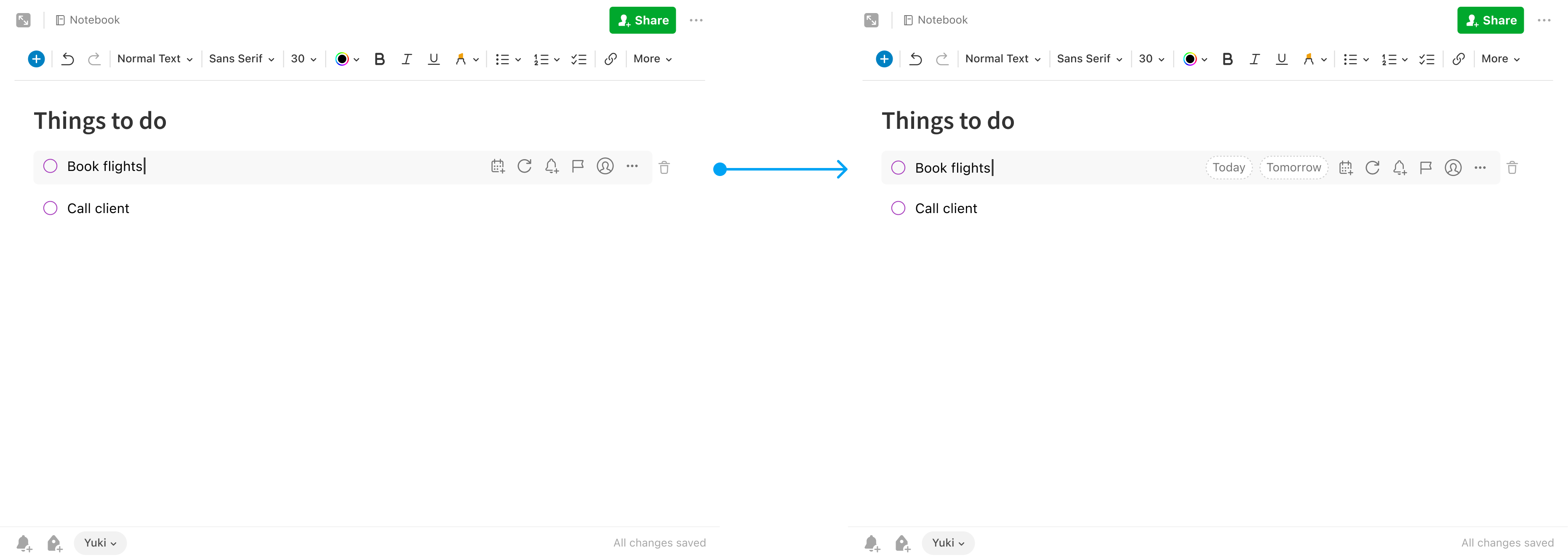
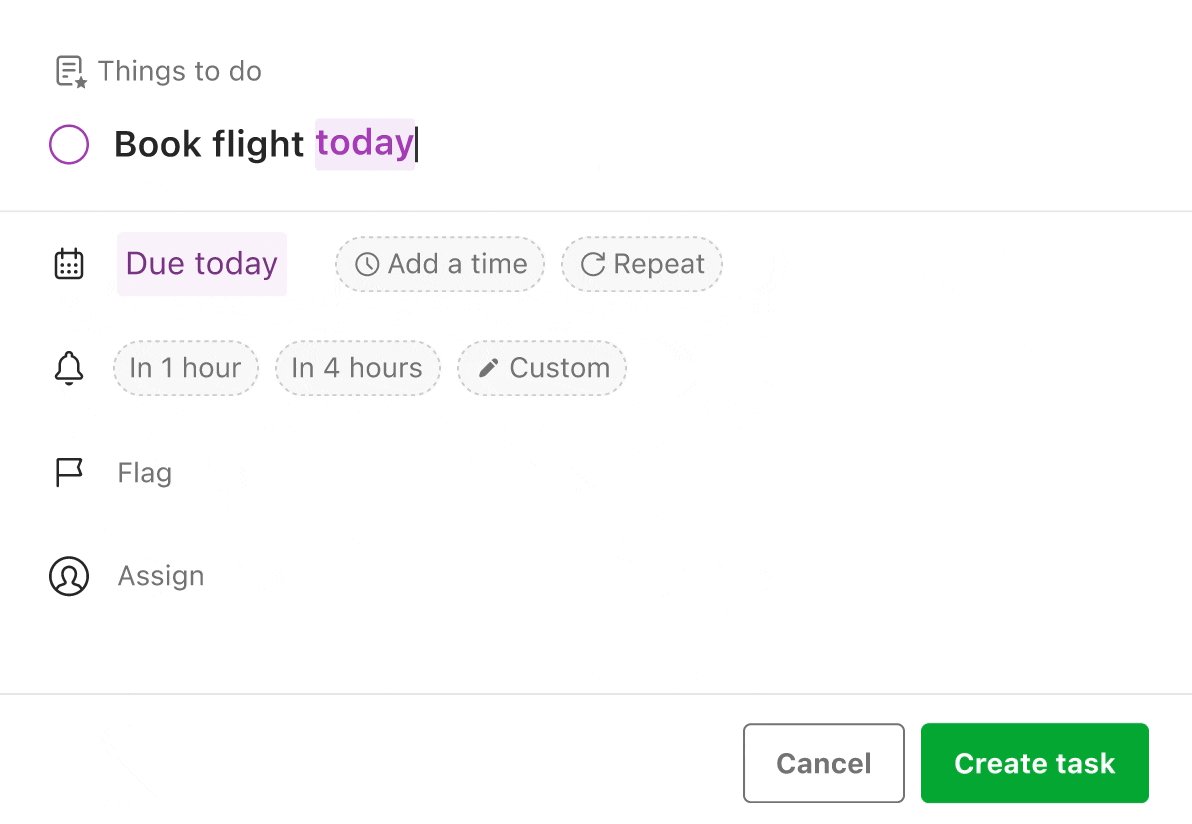
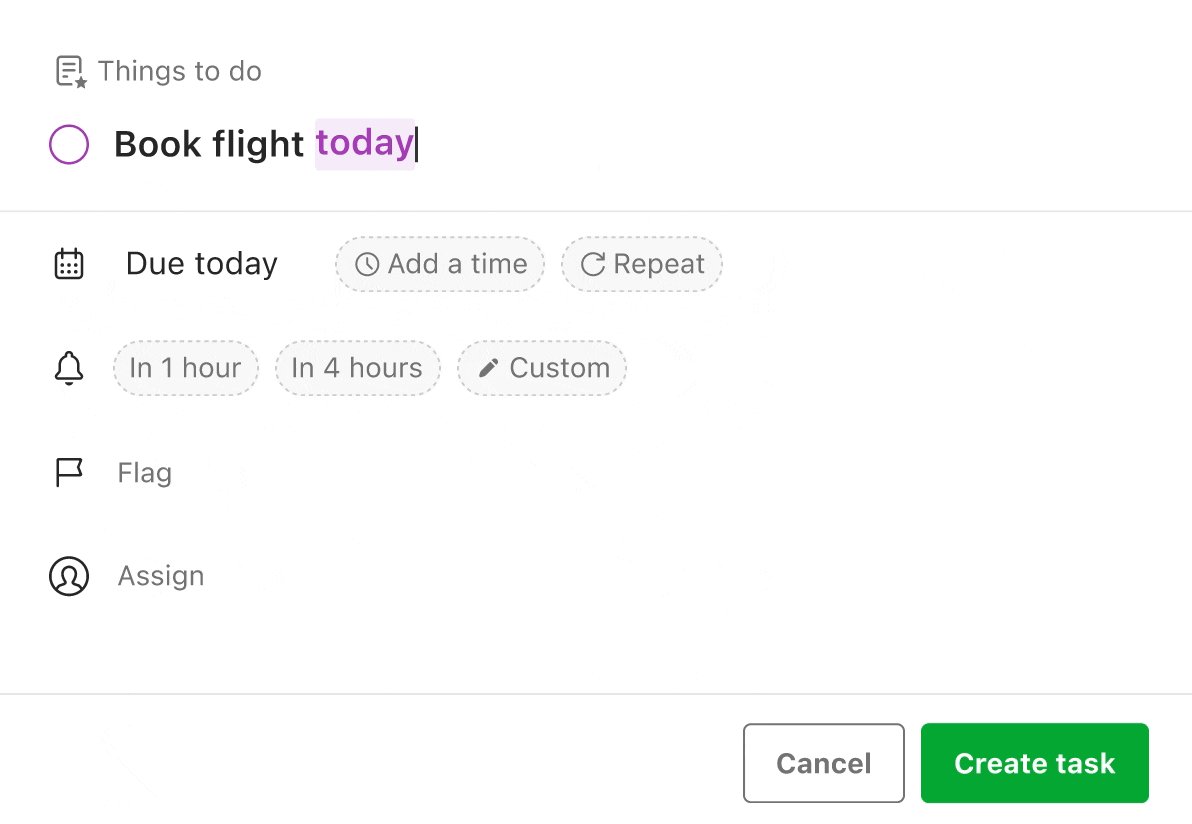
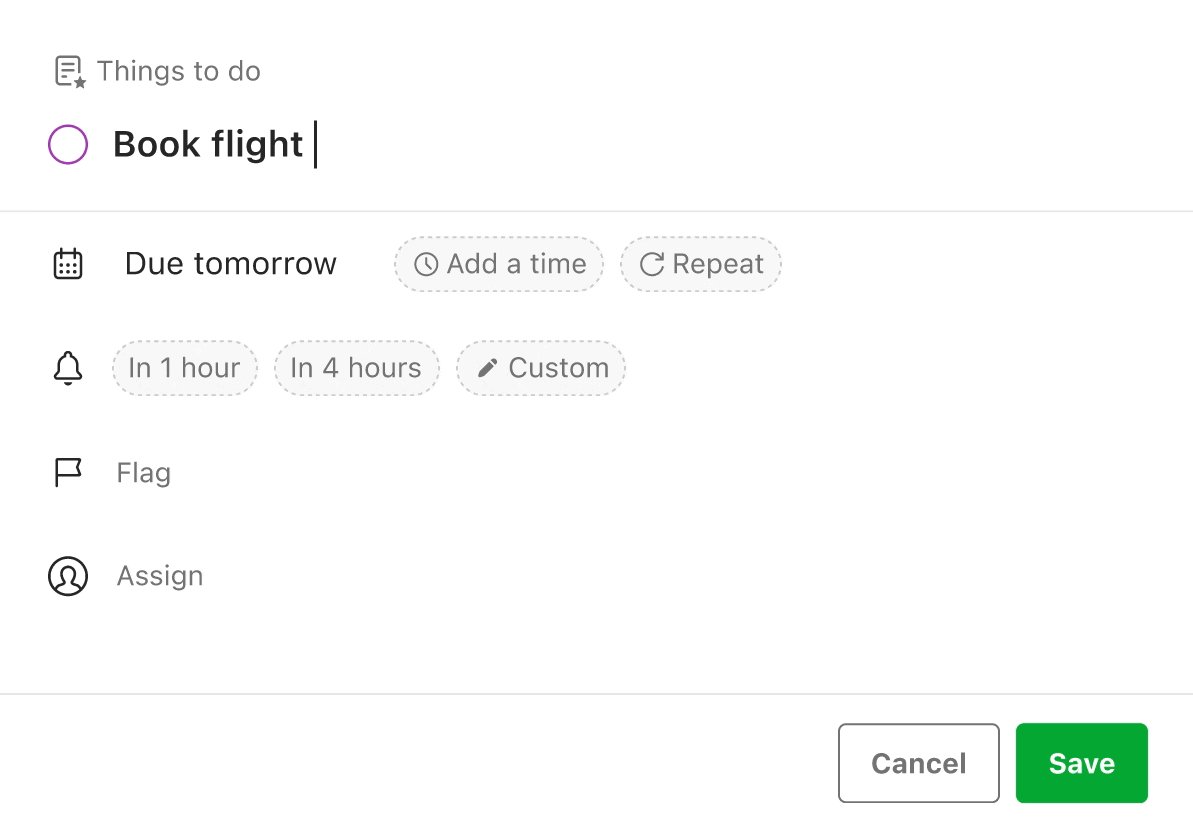
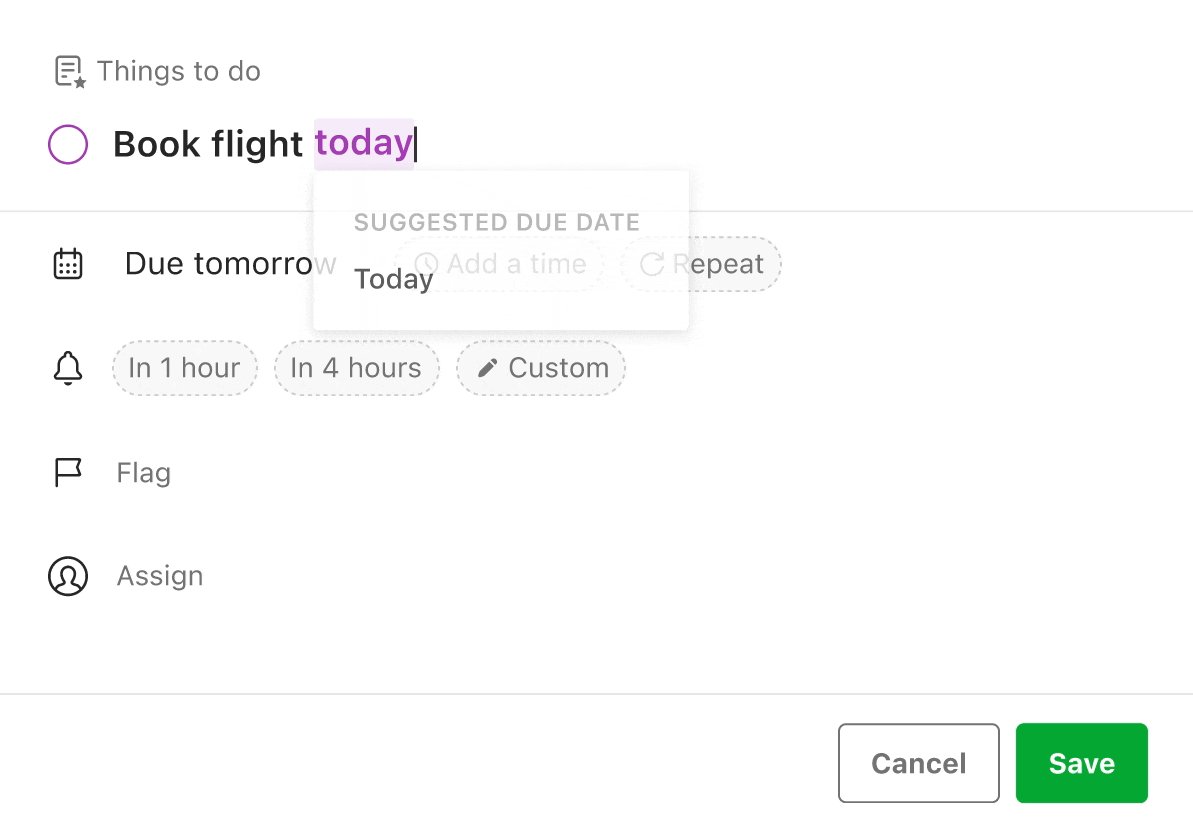
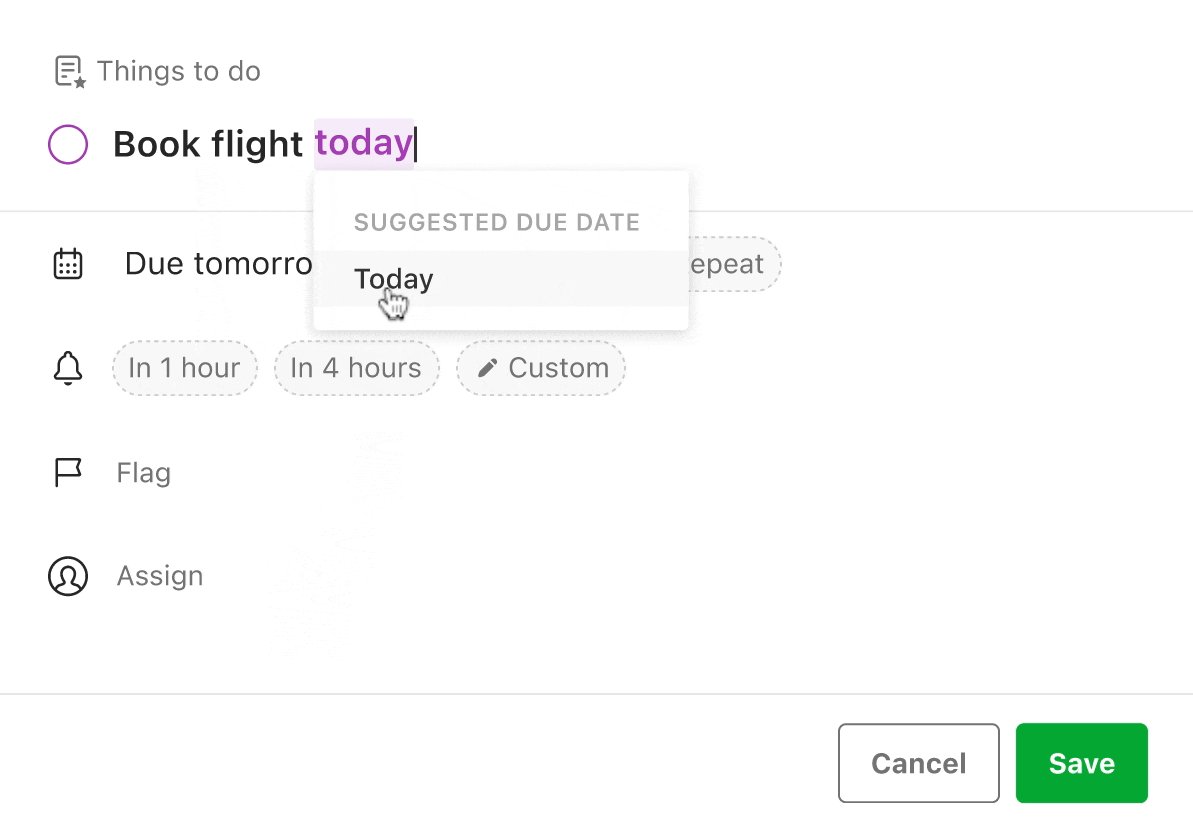
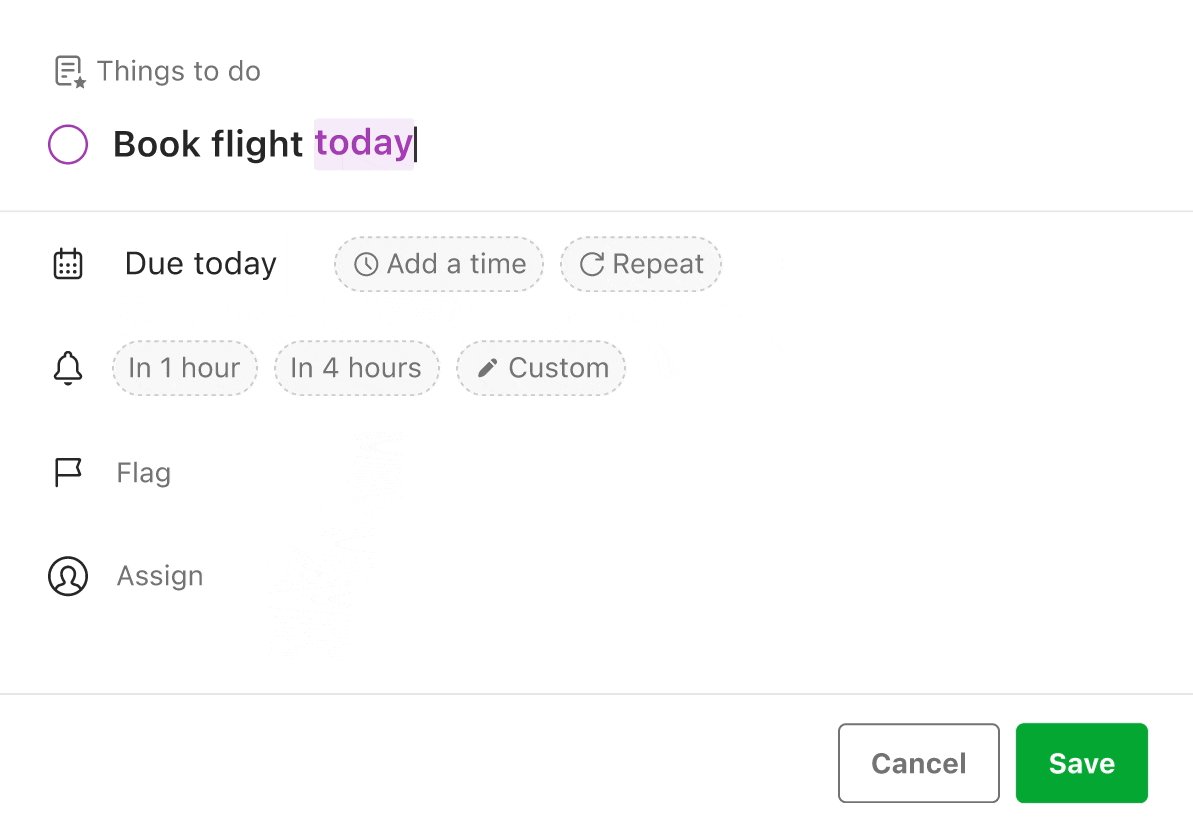
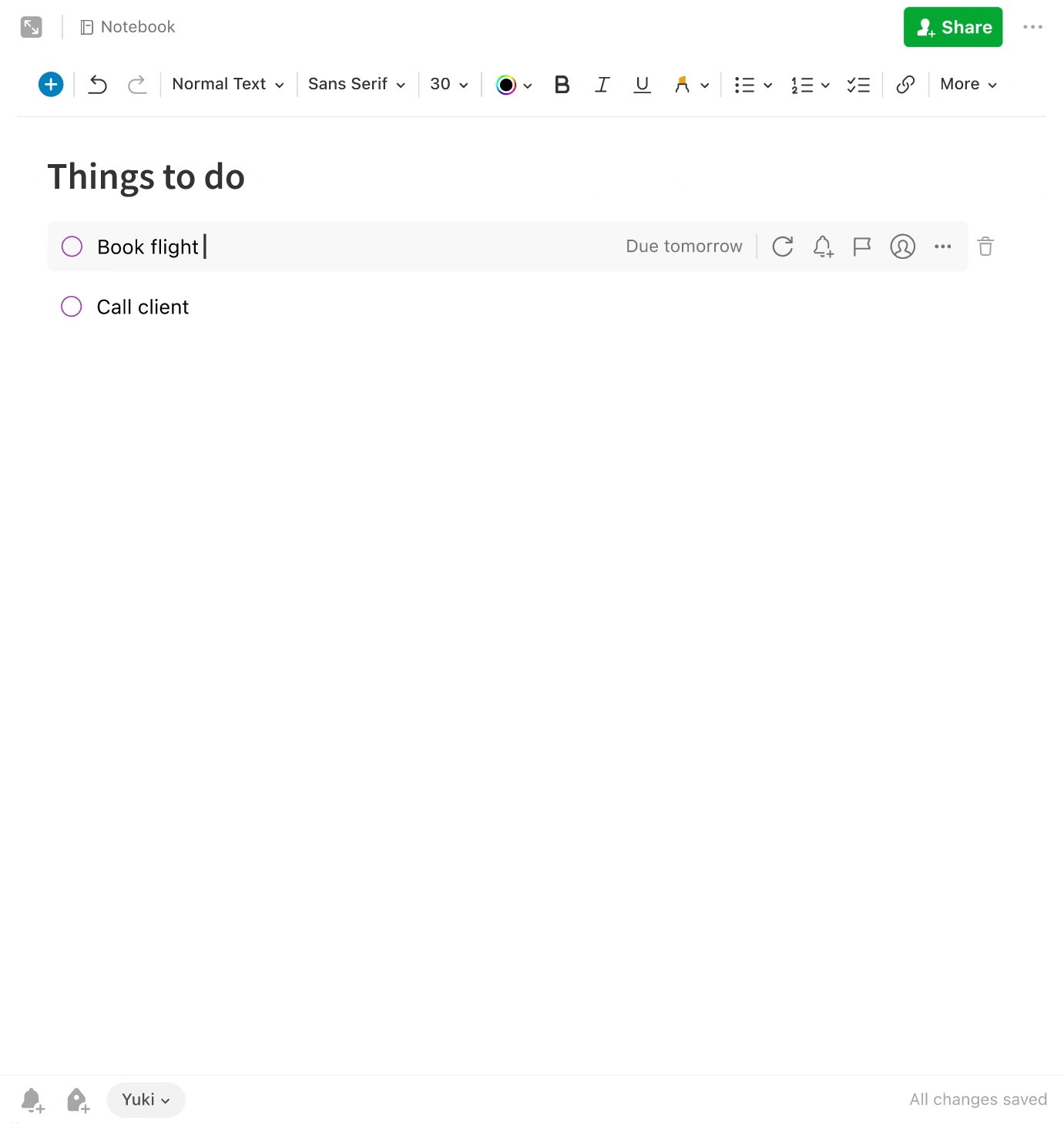
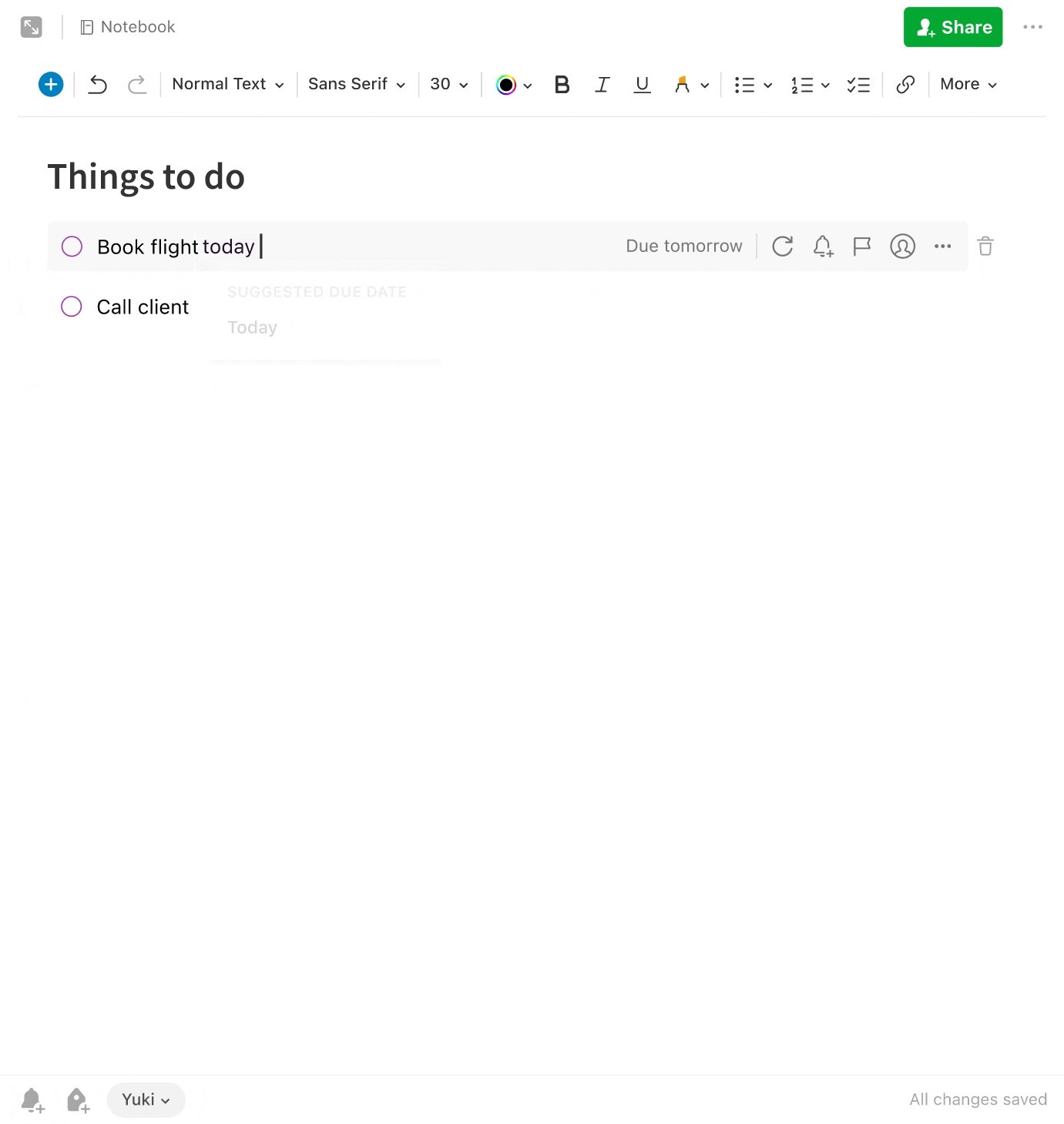
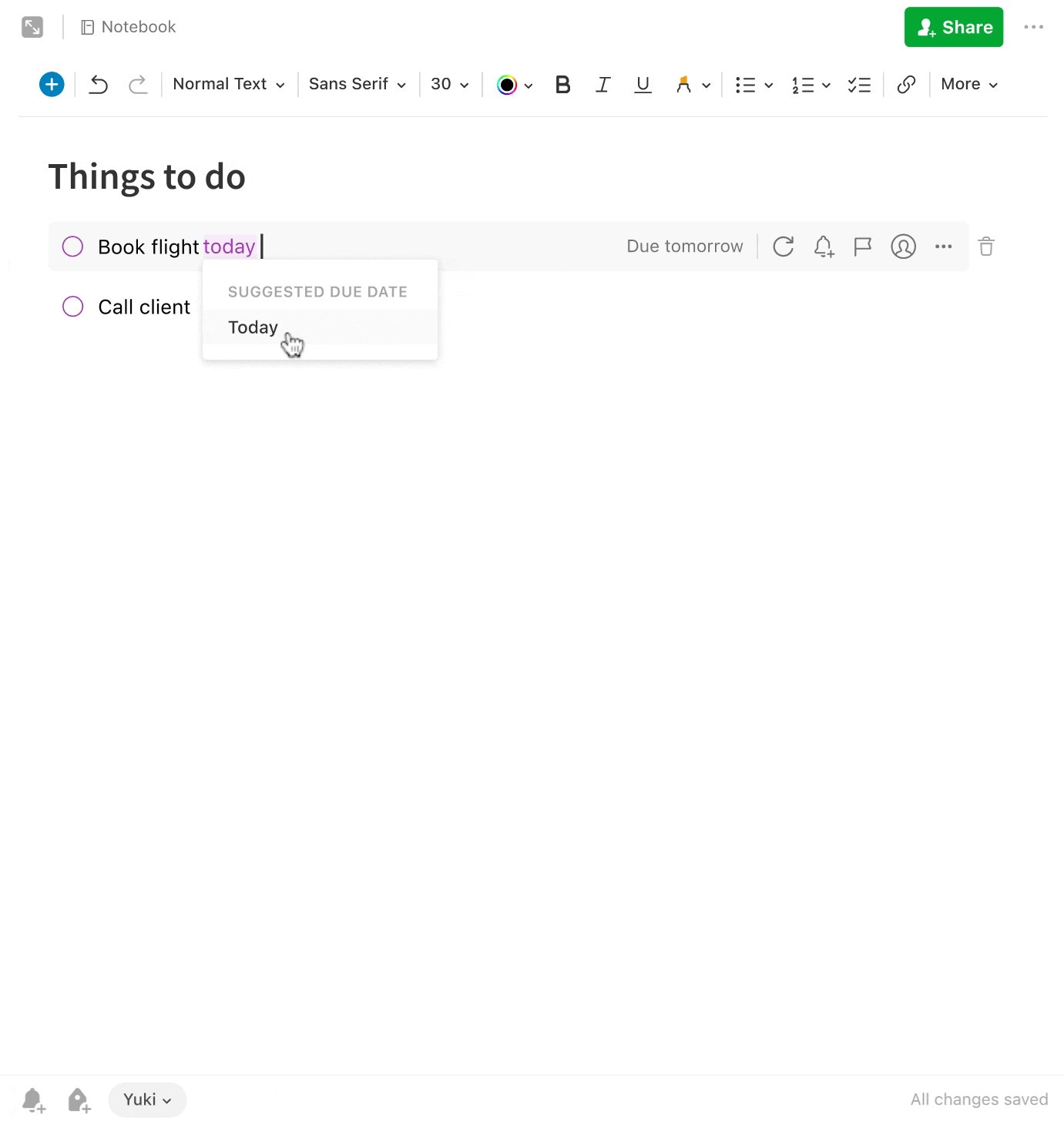
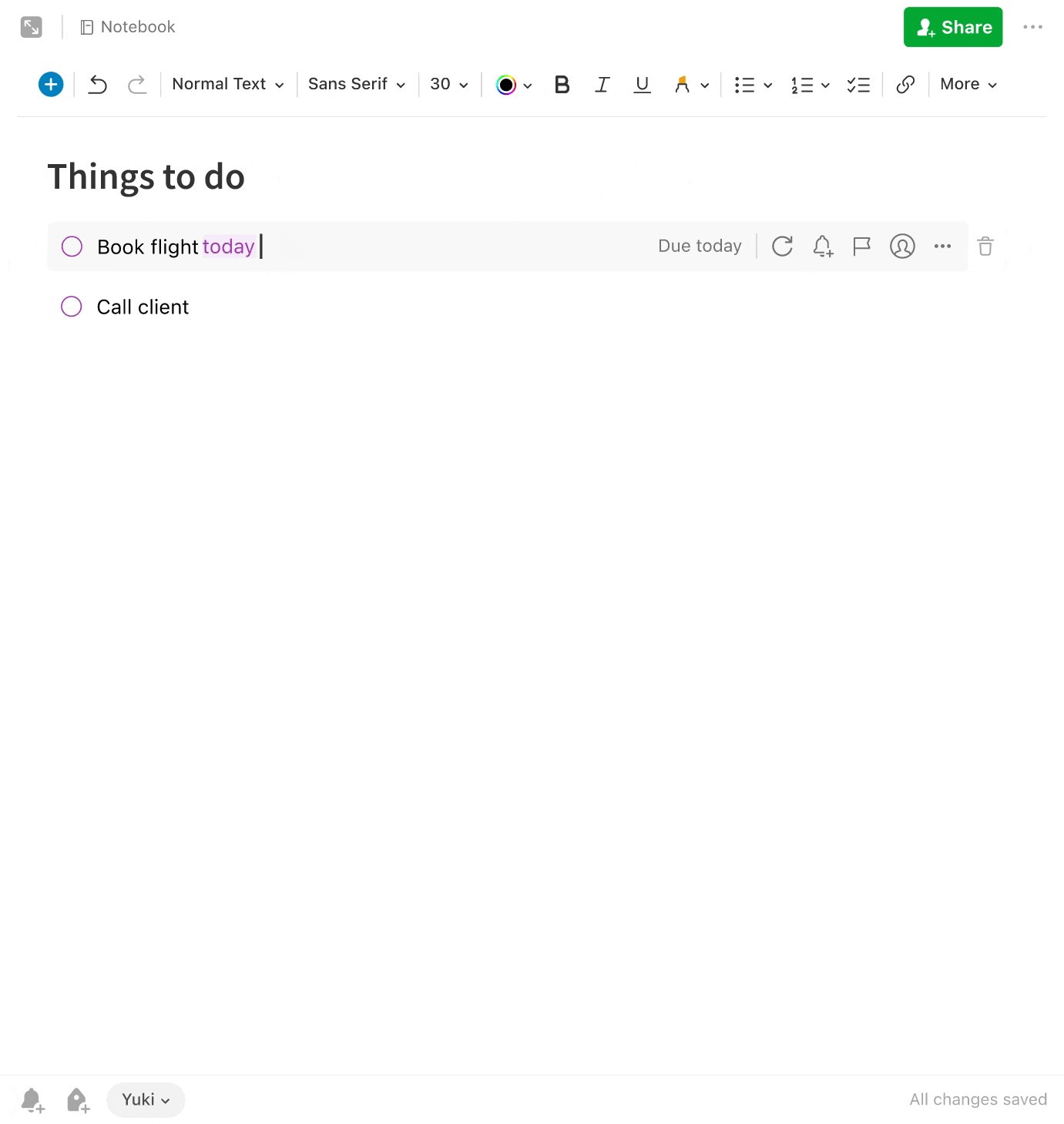
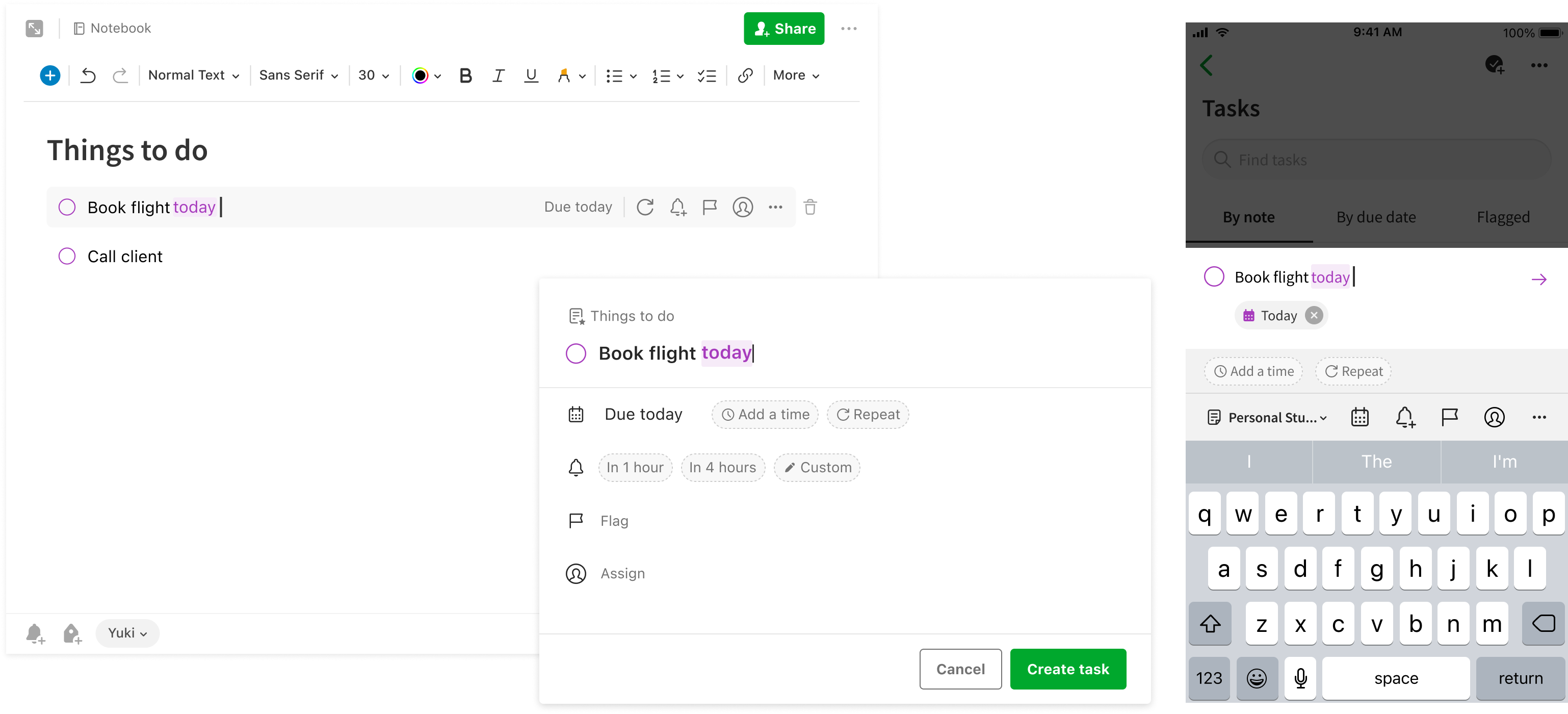
Smart due date recognition
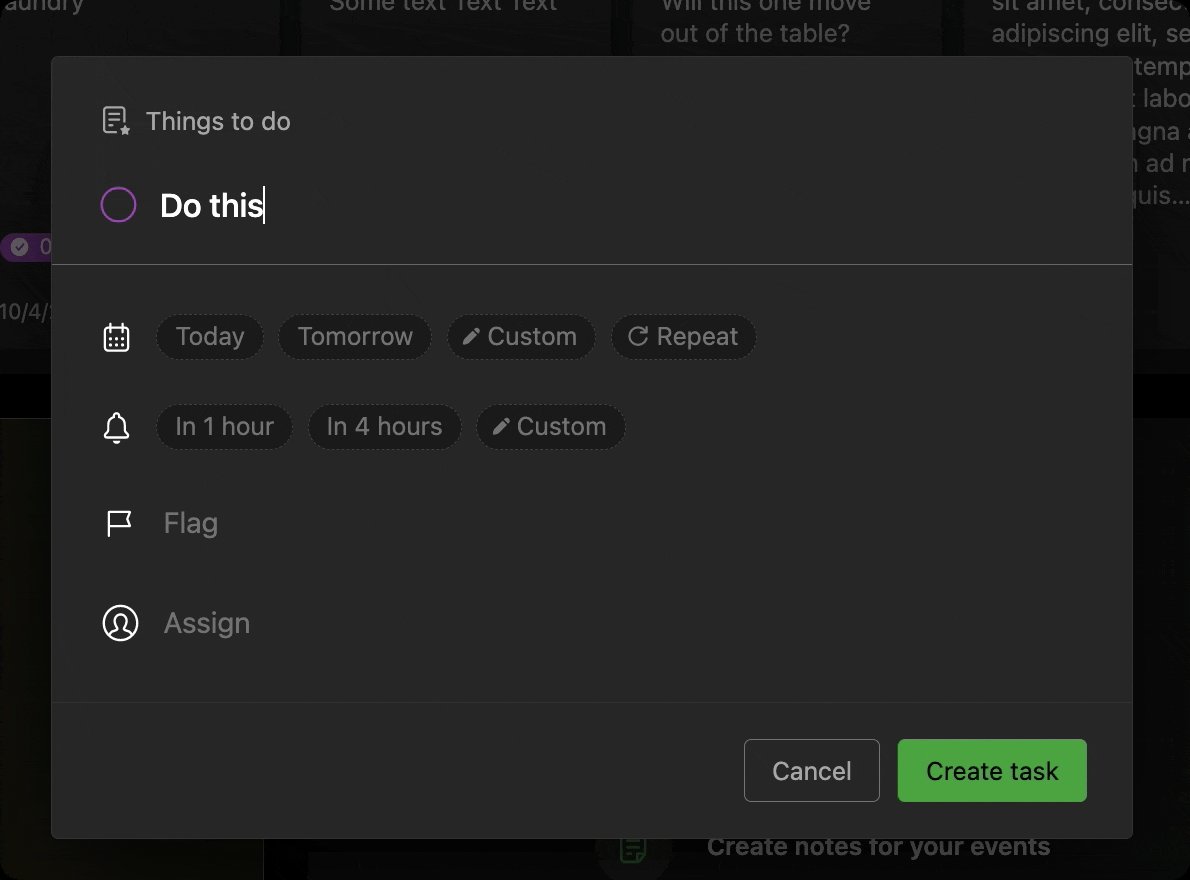
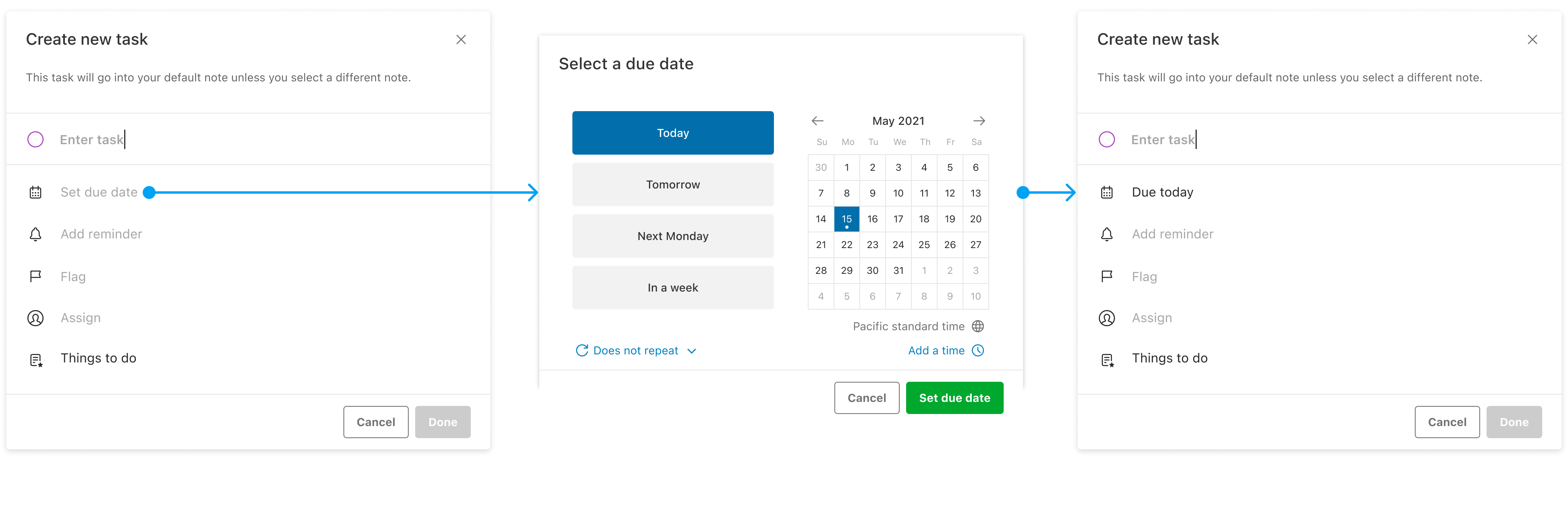
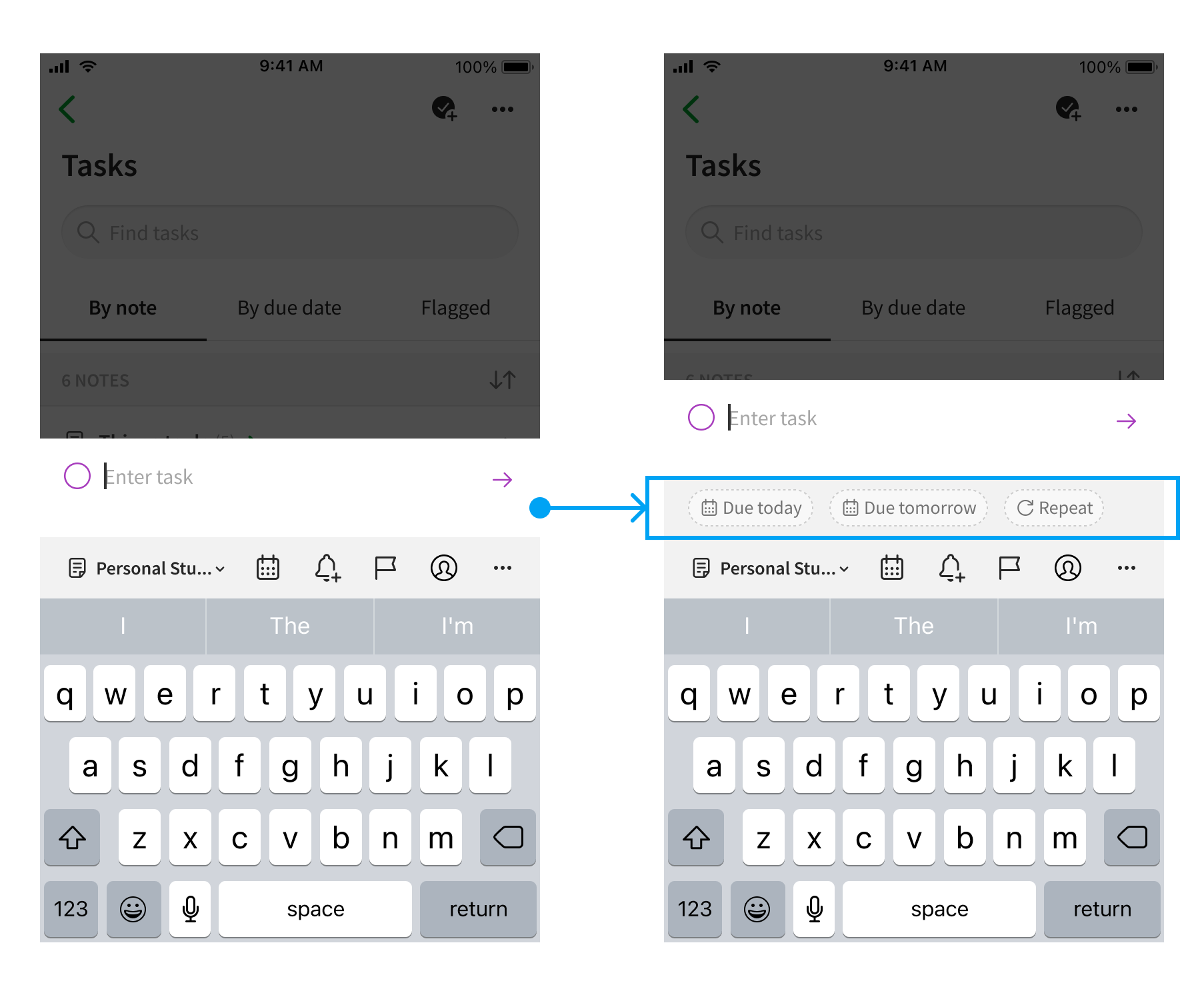
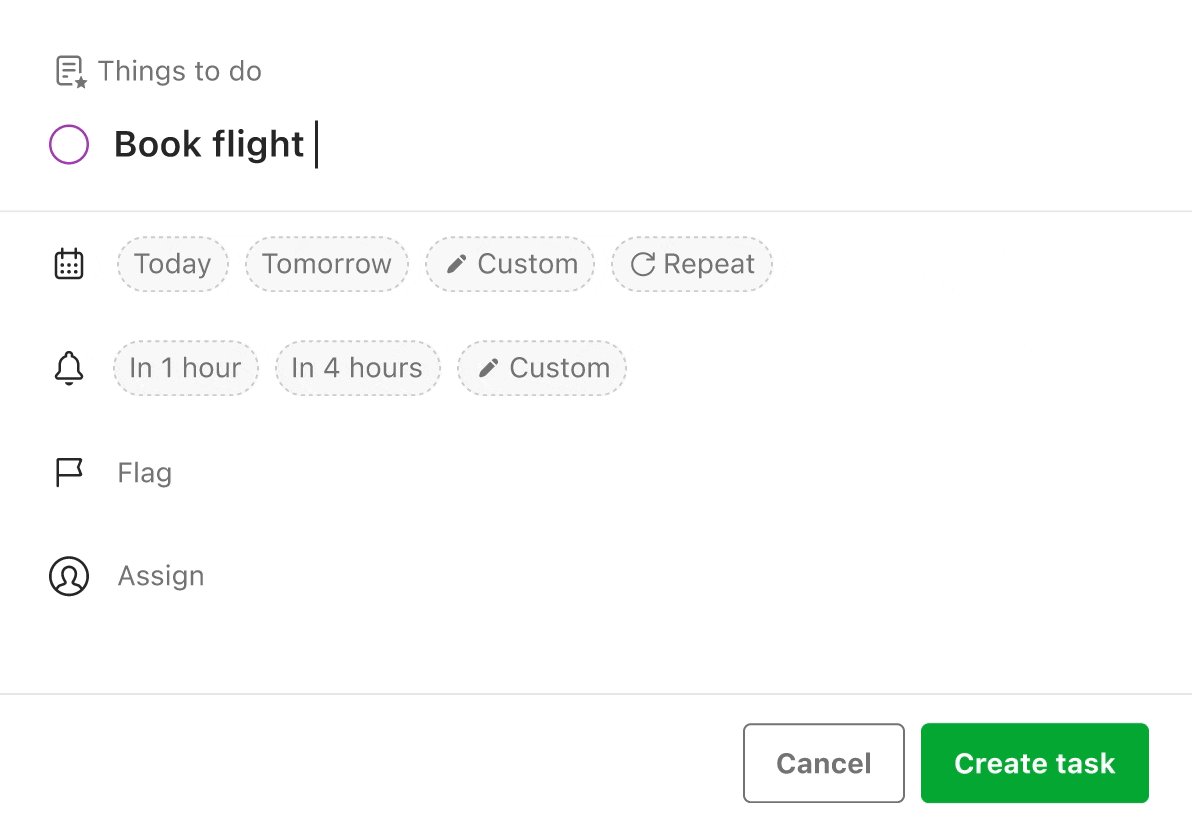
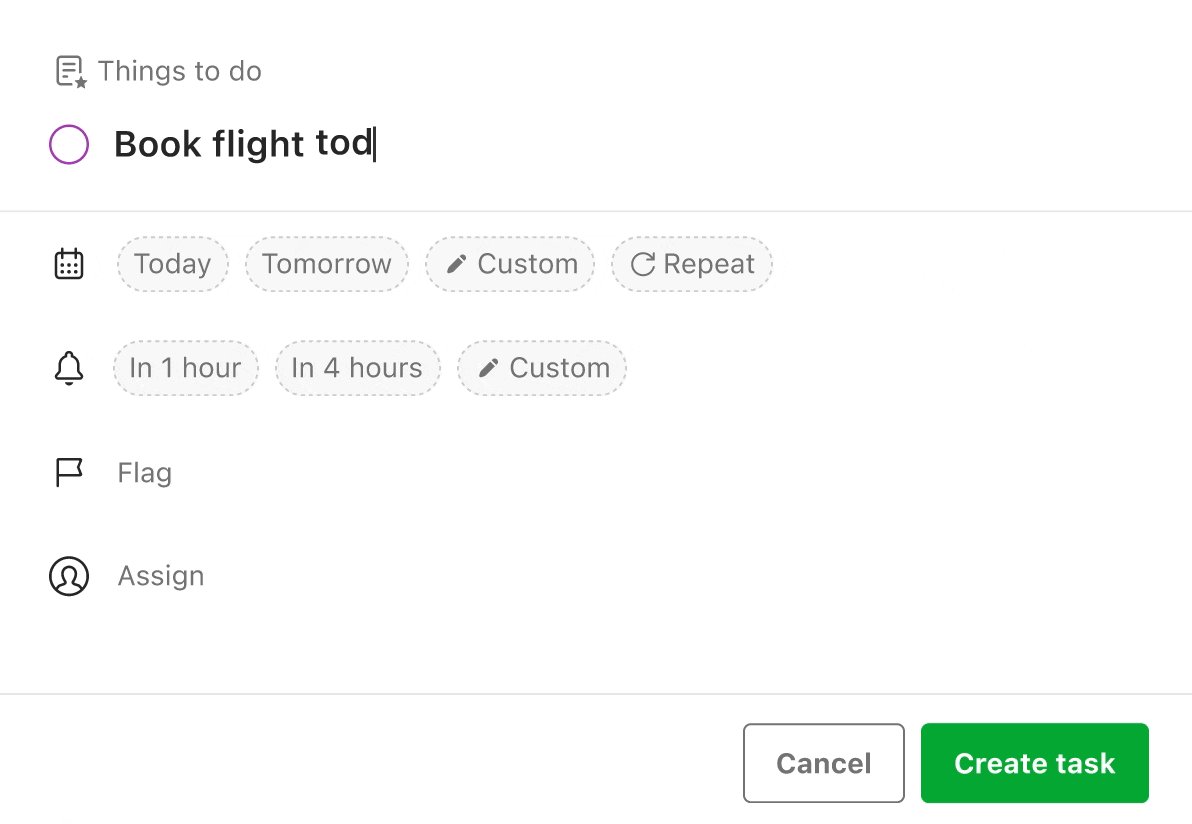
Evernote Task is a tool that helps users organize their to-dos in notes with features like priority flags, due dates, and reminders. The due date feature, the most used among all sub-features, is the most important to survey respondents.
Evernote's goal is to increase habitual use and analysis shows that more task due dates mean more habitual use. By increasing due date feature usage, Evernote Task usage will increase and habitual use of Evernote will improve.